Вводный урок обучения формам обратной связи. Формы на сайте – это инструменты, с помощью которых можно создать обратную связь с посетителями вашего сайта.

Формы на сайте – это инструменты, с помощью которых можно создать обратную связь с посетителями вашего сайта. Формы применяются почти на каждом сайте. С их помощью добавляют комментарии, оставляют реквизиты, заказывают товары, авторизуются и регистрируются на сайте, загружают файлы и т.д. Тема форм в языке HTML достаточна объемна, поэтому я разделил изучение форм на 2 урока. В этом уроке мы изучим всего лишь 2 тега и огромное количество атрибутов.
Первый тег, который мы изучим, это парный тег form , указывающий браузеру, что в документе присутствует форма и её необходимо обработать. И только потом, внутри этого тега добавляют формы. Второй тег, который мы изучим, это тег input , с английского переводится как ввод. С помощью этого одного тега можно сделать около 12 типов форм. Это осуществляется благодаря атрибуту type, в значении которого и указывают тип добавляемой формы. Давайте изучим значения атрибута type.

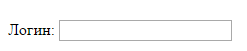
Первое значение – поле для ввода логина
<input type=”text”>![]()
Второе значение – поле для ввода пароля . Причем стоит отметить, что при вводе пароля, он не отображается, а отображаются звездочки
<input type=”password”>
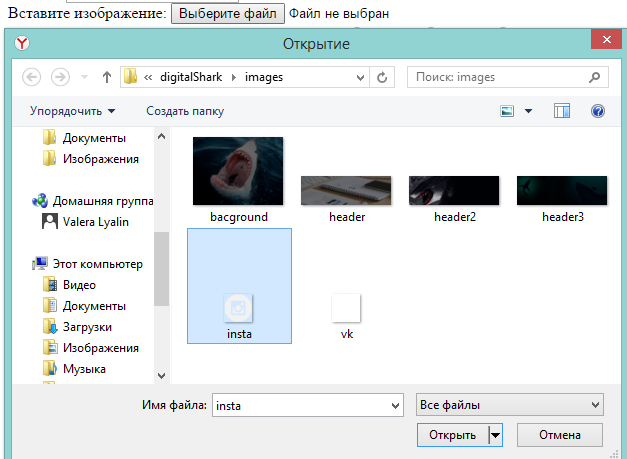
Третье значение – загрузка документов/изображений на сайт.. Нажимаем на кнопку обзор и вуаля, можно добавлять файлы.
<input type=”file”>![]()
Четвертое значение – радиокнопка, которая позволяет делать выбор между вариантами. При добавлении радиокнопок следует знать атрибут name, который как-бы говорит браузеру, что все добавленные радиокнопки относятся к одному опросу. Все радиокнопки в одном опросе должны иметь одинаковое имя. Если мы не укажем имя, то получим следующее. Поэтому атрибут name для радиокнопок обязателен.
Какими поисковыми системами вы пользуетесь? <input type="radio" >Яндекс <input type="radio" >Google <input type="radio" >Рамблер<br><br>Какими поисковыми системами вы пользуетесь?
Яндекс
Google
Рамблер
![]()
Пятое значение – чек бокс, которые дает возможность выбора одновременно сразу нескольких вариантов, в отличие от радиокнопок. Имеет следующий синтаксис . Причем чекбоксы тоже должны иметь одинаковое имя
На каких языках вы можете свободно разговаривать? <input type="checkbox" name="language">на русском <input type="checkbox" name="language">на английском <input type="checkbox" name="language">на немецкомНа каких языках вы можете свободно разговаривать?
на русском
на английском
на немецком
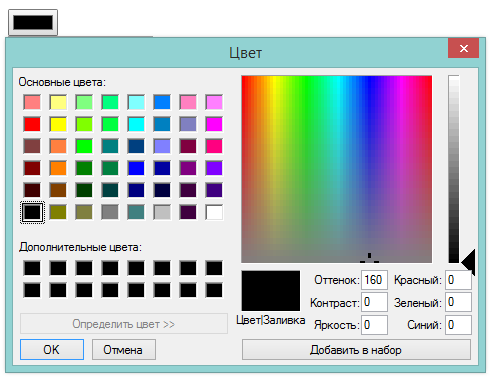
Шестое значение – выбор цвета. Этот и следующие 3 атрибута появились только в HTML 5.
<input type="color">Седьмое значение – установка даты в удобной форме.
<input type="date">Восьмое значение – установка времени в удобной форме
<input type="time">Девятое значение – кнопка очистки всей формы Также при добавлении пишут атрибут value , т.е. текст который будет выводиться в кнопке
<input type="reset" value="Очистить"> Десяток значение – кнопка отправки данных с сайта на сервер. , также можно ей прописать value со значением.
<input type="submit" value="Отправить">Одиннадцатое значение – изображение в роли кнопки отправки данных, а также необходимо добавить источник изображения.
<input type="image" src="button.png">
При изучении HTML мы не сможем сделать полноценных форм, а сможем сделать только их отображение. За словосочетанием полноценные формы, я понимаю, формы, данные с которых отправляются на сервер и обрабатываются при нажатии на кнопку ввода или кнопку отправить. Все это мы будем делать в курсе php, а пока вам необходимо научиться добавлять формы. Обязательно практикуйтесь. Удачи вам и пока!