Bootstrap является одним из самых популярных фреймворков для создания адаптивных веб-проектов, и, можете не верить, но его основной текст по умолчанию 14px в текущей версии 3 – раннем выпуска версии 4 размер текста увеличили до 16px. Теперь Bootstrap в первую очередь – для мобильных устройств, но оставляет простор для творчества для дизайнеров и разработчиков. Размеры остаются дефектными, поэтому даже на крупнейших экранах размер шрифта – как для мобильных.
Почему стоит увеличить размер основного текста?
Больше шрифт добавляет удобства в работе с сайтом. Проще говоря, он более эффективен. Даже сравнивая только 18px и 20px, выгоды очевидны, как в дизайне, так и для опыта пользователя.
1. Лучше работает на расстоянии
Мы можем предполагать, как далеко от экрана находится пользователь, независимо от того, с телефона он читает сайт, планшета или ПК, но чаще всего веб-страницы просматривают на ультра дисплеях высокой четкости и на смарт-телевизорах. Поэтому пользователь может быть где-то на расстоянии от одного до пяти метров.
Правда, чем больше экран – тем менее предсказуема расстояние. Именно поэтому производители телевизоров рекомендуют оптимальный диапазон расстояния для просмотра в зависимости от размера экрана. По очевидным причинам, маленький экран не удобно будет рассматривать с большого расстояния из-за ограничений в области распознавания деталей зрительной системой человека. Существует порог, за которым человеческий глаз не может различить критические детали.
Это касается и виртуальной реальности, где длинный текст был бы плохой идеей для UX, но где применяются те же законы восприятия расстояния. Создание текстов в виртуальной реальности труднее из-за четкость изображения и трехмерные факторы.
С портативными устройствами все проще – расстояние, как правило, не больше расстояния вытянутой руки, но с большими настольными дисплеями расстояние может быть и больше. Пользователь может откинуться в кресле в то время, как дисплей расположен на противоположной стороне стола. Пользователи часто даже не наклоняются к экранам, когда читают на них текст.
При просмотре на большом расстоянии, большинство пользователей предпочтут увеличению отдельных элементов, а также использование более доступного экранного пространства, особенно на больших дисплеях.
2. Повышает читаемость
В среднем люди читают на странице только около 28% слов, и, как правило, из-за нехватки времени и огромное количество информации в Интернете не вчитываются в текст, а сканируют его. Вдумчивое чтение требует больше внимания и стало не частым явлением.
Большой шрифт улучшает восприятие прочитанного текста для любого пользователя, независимо от возраста или зрения. Кажется очевидным, что пожилым людям легче читать большой текст из-за ухудшения зрения, и читатели младшего возраста более склонны к сканированию и невнимательного чтения.

Большой текст побуждает нас использовать меньше слов, поощряет меньшей загруженности содержания и позволяет сосредоточиться на главном.
Повышая читабельность текста, а не только его разборчивость, мы увеличиваем вероятность того, что пользователи будут читать или даже просто просматривать то наполнение, которое мы им предлагаем. Больше текст не требует повышенной концентрации и внимания.
3. Улучшает удобство
Наша способность обрабатывать большие объемы информации ограничена возможностью обработки ее нашим мозгом. Если надо очень много времени, чтобы понять информацию, то это вредит нашей производительности. Мы можем отвлекаться на лишние детали или пропускать важные моменты.
Когда мы делаем основной текст большим, он доминирует на экране. Поэтому макет надо создавать таким образом, чтобы у текста было достаточно места и выглядел естественно. Это может также означать, что экран охватывает меньше текста, чем раньше, короче говоря, минимизирует все лишнее, снижает инородные когнитивные нагрузки и улучшает юзабилити.
4. Повышает визуальное воздействие
Заголовки крупным шрифтом вызывают сильный эмоциональный связь, и то же самое касается основного текста. Слова кажутся более заметными. Сообщение становятся громче, важнее и убедительнее.
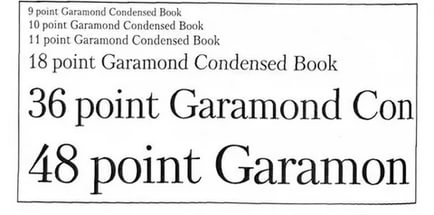
Существует еще тоньше визуальный эффект. Только с увеличением типографии вы можете вывести все конструктивные нюансы шрифта, которые не являются очевидными для человеческого глаза в меньшем масштабе. Становится более очевидным, что отличает хороший шрифт от невнятного.