В этом уроке изучим на первый взгляд сложную а на самом деле легкую тему добавления таблиц в языке HTML. Таблицы необходимы для выделения однородной информации: текстовой, числовой, графической. С помощью таблиц эта информация становится более читабельной. Поэтому мы просто обязаны научиться добавлять таблицы в html.

Таблицы необходимы для выделения однородной информации: текстовой, числовой, графической. С помощью таблиц эта информация становится более читабельной. Поэтому мы просто обязаны научиться добавлять таблицы в html. При добавлении таблиц используются только парные теги, такие как:
<table> </table>- Указывает браузеру начало и конец таблицы
<tr> </tr> - Сокращение от "table row" , т.е. табличный ряд. Табличный ряд может содержать любое число ячеек
<td> </td> - от сокращения "table data" , т.е. табличные данные, иначе говоря- ячейки
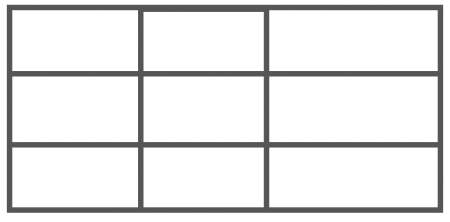
В языке HTML отсутствует специальные теги для колонок, а присутствует только теги для ячеек, которые входят в ряды( tr). Создадим таблицу, состоящую из 3 рядов и 5 колонок( рис 1). И наполним эту таблицу контентом (текстом)

<table >
<tr> <td>Наименование</td> <td>Цена закупки</td> <td>Наценка(%)</td> <td>Цена продажи</td>
<td>Процент с продаж</td>
</tr>
<tr> <td>Диван</td> <td>200000р.</td> <td>15</td> <td>250000р.</td> <td>8</td>
</tr>
<tr> <td>Кровать</td> <td>400000р.</td> <td>25</td> <td>500000р.</td> <td>9</td>
</tr>
</table>Вот что у нас получилось:
| Наименование | Цена закупки | Наценка(%) | Цена продажи | Процент с продаж |
| Диван | 200000р. | 15 | 250000р. | 8 |
| Кровать | 400000р. | 25 | 500000р. | 9 |
Как вы могли заметить, у нас таблица не имеет границ, давайте это поправим, указав атрибут border.
<table boder="1">
...
</table>Расчет цен
| Наименование | Цена закупки | Наценка(%) | Цена продажи | Процент с продаж |
| Диван | 200000р. | 15 | 250000р. | 8 |
| Кровать | 400000р. | 25 | 500000р. | 9 |
В интернете можно найти не мало атрибутов, для тега table, но все они отвечают за оформление, а оформление мы будем изучать и выполнять в языке css. Урок завершен. Обязательно сами попрактикуйтесь и переходите к следующему уроку.