Добавление изображений в свою html страницу занятие очень простое. Единственное что нужно выучить – это правильность прописывания путей к файлу с изображением. В этой статье мы расскажем об этом подробнее.

Для добавления изображений в HTML используется тег <img>, но тут есть 1 нюанс, который важно понять. Этот нюанс – путь к расположению изображения.
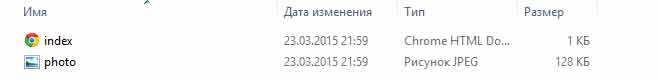
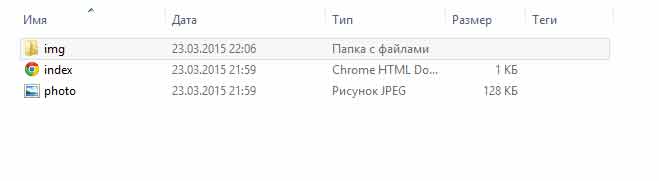
Давайте вставим изображение, которое находится вместе с документом HTML

<img src=”photo.jpg”>

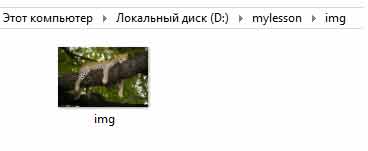
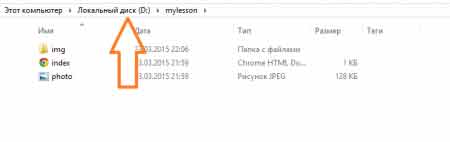
Но бывают случаи, когда вам нужно вставить изображение из другой папки , если изображение расположено как указано на рисунке:


Тогда прописываем следующий код :
<img src="img/img.jpg">
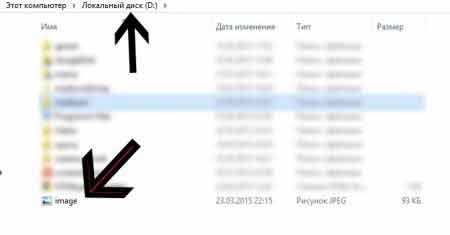
И рассмотрим случай, когда необходимо вставить изображения, которое находится в предыдущей папке , например как показано в изображении ниже


В данном случае прописываем следующий код:
<img src="../image.jpg">
Если вы были внимательными, то вы заметили, что путь к изображению я всегда прописывал относительно HTML файла.Но иногда путь прописывается полностью, но это очень очень редко. Если такое встретится, то указывают полностью путь к изображению с http и www
<img src="http://сайт/папка/изображение">