В этом уроке изучим теги, с помощью которых редактируют текст в html. В статье описываются основы форматирования текста в HTML разметке, написание заголовков, абзацев. Выделение текста подчеркнутым и жирным стилем. Написание степеней, комментариев и теги пояснения.

Теги заголовков h1-h6
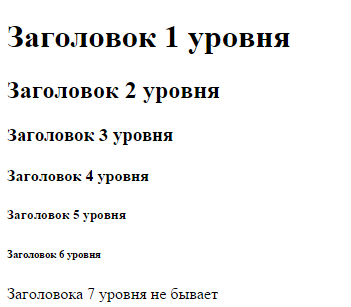
Первые теги, которые мы рассмотрим, это теги заголовков. Их всего 6 и все они различаются по размеру шрифта:
Напишем это в редакторе:
<h1>Заголовок 1 уровня </h1>
<h2>Заголовок 2 уровня </h2>
<h3>Заголовок 3 уровня </h3>
<h4>Заголовок 4 уровня </h4>
<h5>Заголовок 5 уровня </h5>
<h6>Заголовок 6 уровня </h6>
<h7>Заголовка 7 уровня не бывает </h7>И посмотрим, что у нас получилось:

Почему заголовка 7 уровня не существует? Да потому, что шрифт был бы слишком мелким и читать его было бы почти невозможно. Лично я пользуюсь только заголовками 1,2 , ну и очень редко 3 уровня , а зачем остальные нужны, не понятно.
Теги абзацев и строк
Следующие теги- это теги абзацев и строк:
<p> Абзац 1, набранный с помощью тега p </p>
<p> Абзац 2, набранный с помощью тега p </p>
<p> Абзац 3, набранный с помощью тега p </p>
<br>Строка 1, набранная с помощью тега br <br> Строка 2, набранная с помощью тега br <br>
Строка 3, набранная с помощью тега br <br>И посмотрим, что у нас получилось:
Абзац 1, набранный с помощью тега p
Абзац 2, набранный с помощью тега p
Абзац 3, набранный с помощью тега p
Строка 1, набранная с помощью тега br
Строка 2, набранная с помощью тега br
Строка 3, набранная с помощью тега br
А для того чтобы вставить несколько пустых строк можно указать несколько раз этот же тег
Текст1
<br>
<br>
<br> Текст2 Теги степеней в html
Далее разберем теги индексов или проще говоря степеней:
<p>Цифра с верхним индексом -> 7<sup>2</sup></p>
<p>Цифра с нижним индексом -> 7<sub>2</sub></p>И увидим:
Цифра с верхним индексом -> 72
Цифра с нижним индексом -> 72
Тег pre
Если вам нужно быстро напечатать текст, но нет времени выставлять абзацы то тогда есть тег pre , который выставит абзацы в соответствии с выставлением в текстовом редакторе:
<pre>
Люблю отчизну я, но странною любовью!
Не победит её рассудок мой.
Ни слава, купленная кровью,
Ни полный гордого доверия покой,
Ни темной старины заветные преданья
Не шевелят во мне отрадного мечтанья. ....
А.С.Пушкин
</pre>И вот, что получится:
Люблю отчизну я, но странною любовью! Не победит её рассудок мой. Ни слава, купленная кровью, Ни полный гордого доверия покой, Ни темной старины заветные преданья Не шевелят во мне отрадного мечтанья. .... А.С.Пушкин
Выделение текста: жирным, курсивом и подчеркнутым
За эту возможность отвечают теги b,i,u. Посмотрим как это выглядит.
<b> Жирный текст </b>
<i> Текст курсивом </i>
<u> Подчеркнутый тенкст </u>И вот что получилось:
Жирный текст
Текст курсивом
Подчеркнутый текст
Теги пояснения и разделительной полосы
И в конце этой статьи, я бы хотел рассмотреть теги пояснительных комментариев и разделительной линии.
Если мы пропишем пояснительный комментарий, то он не будет отображаться в браузере , а будет лишь только в документе HTML . Он используется для удобства редактирования текста
<!-- Это комментарий, он не отобразится в браузере ->И в окне браузера этой надписи мы не увидим:
А теперь тег разделительной линии, он одинарный
<hr>B вот что мы увидим: