Доброго времени суток.
Сегодня статья для тех, кто занимается арбитражем трафика. Так как эта тема сейчас очень популярна, и многие хотят заработать деньжат на перепродаже дешевых китайских товаров.
Лендинг пейдж (от англ. landing page – целевая страница) – сайт, который состоит из одной страницы, заточенный под одно действие: получить контакт или продать товар/услугу.
В основном все уделяют внимание рекламме и развиваются именно в этом направлении, но по своему опыту могу сказать что большая часть арбитражников не в состоянии самостоятельно создать посадочную страницу или хотя бы скопировать ее. Конечно сейчас в любом паблике по арбитражу вам скопируют нужный лендинг за три копейки, но почему бы это не делать самостоятельно?
Итак сегодня мы разберем два способа как скопировать лендинг.
1. Копирование лендинга с помощью браузера
Этот вариант подойдет для тех, кто хоть немного хотя бы на уровне школьных уроков информатики изучал html.
Создаем на компьютере папку под наш проект. В папке создаем файл index.html
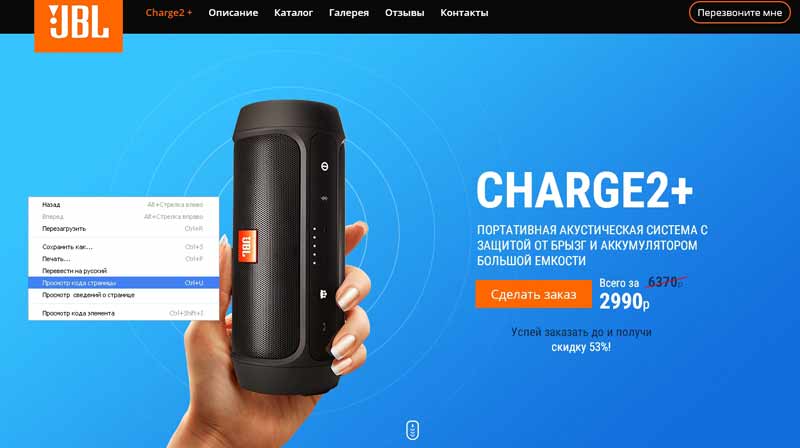
Найдем в поиске любой продающий лендинг. Я ввел в поиске “колонка jbl” и взял за основу сайт http://gsmbr.ru/
Дальше все очень просто. Пользуясь браузерами Chrome или FireFox открываем исходный код страницы.

Из открывшейся страницы копируем весь код в наш файл index.html.
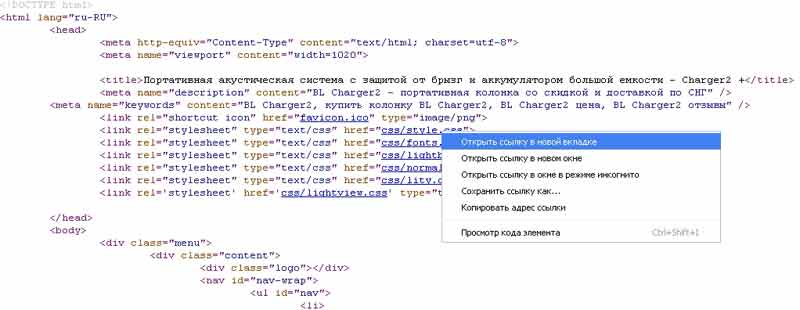
Дальше будет самое сложное. Нужно скопировать все скрипты, файлы стилей и картинки в нужные каталоги. Смотрим исходный код страницы и между тегами head видим вот такой код:
<html lang="ru-RU">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=1020">
<title>Портативная акустическая система с защитой от брызг и аккумулятором большой емкости - Charger2 +</title>
<meta name="description" content="BL Charger2 - портативная колонка со скидкой и доставкой по СНГ" />
<meta name="keywords" content="BL Charger2, купить колонку BL Charger2, BL Charger2 цена, BL Charger2 отзывы" />
<link rel="shortcut icon" href="favicon.ico" type="image/png">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/fonts.css">
<link rel="stylesheet" type="text/css" href="css/lightbox.css">
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/lity.css">
<link rel='stylesheet' href='css/lightview.css' type="text/css">
</head>Здесь идет подключение ко всем нужным файлам стилей и видно что они должны лежать в папке CSS. Создаем папку с таким названием. Идем по порядку, чтобы ничего не пропустить открывать файлы в новой вкладке.

В открывшейся вкладке нажимаем правой клавишей мыши – сохранить как- сохраняем файл в созданной папке CSS.
Точно так же поступаем со всеми скриптами идем в самый низ исходного кода и находим:
<script src='js/spinners.min.js'></script> <script src='js/lightview.js'></script><script type="text/javascript" src="js/clear.js"></script> <script type="text/javascript" src="js/lightbox.min.js"></script> <script type="text/javascript" src="js/AnchorScroller.js"></script> <script type="text/javascript" src="js/polyfiller.js"></script>
Видим что все скрипты лежат в одной месте, создаем папку JS и точно так же сохраняем все файлы туда.
Дальше идем по коду и находим все изображения тег IMG
<img src="images/img1.png" class="img1" alt="Портативная акустическая система">
Думаю понятно что с ним делать. Создаем папку images и схраняем все изображения в нее.
После всех проделанных операций у нас должна получиться папка “Наш проект”, в ней должно лежать три подпапки css(со скопироваными фалами стилей), js(со скопироваными скриптами), images(с изображениями) и файл index.html.
Вот и все теперь просто открываем файл index в любом браузере. Как видите ничего сложно и занимает это все не больше 15 минут времени.
2. Копируем landing page с помощью программы WGET
Пробовать будем на этом же самом сайте. Для начала необходимо скачать и установим программу WGET.
Если wget у вас уже имеется тогда следуйте инструкции ниже, если же нет тогда прочтите статью как установить wget на windows (там вы найдете все необходимые файлы + видео установки ).
Для этого заходим в на любой локальный диск и создаем папку wget. В нее распаковываем содержимое архива.
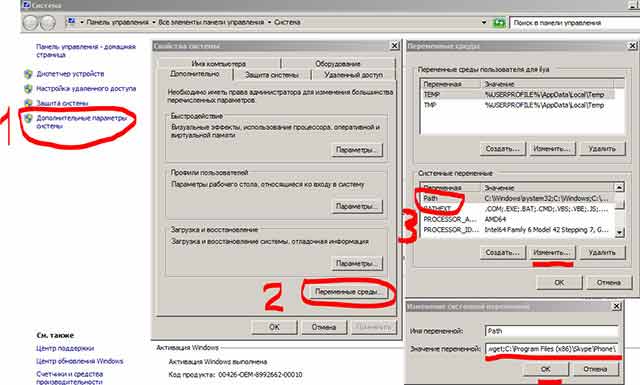
После установки требуется немного настроек. Находим на рабочем столе ярлык “Мой компьютер”, щелкаем правой клавишей мыши и открываем свойства. Переходим во вкладку “Дополнительно” и нажимаем кнопку “Переменные среды”

В окне системные переменные находим переменную Path нажимаем кнопку изменить и в значение переменной в самом конце добавляем “;c:\Program Files\wget” (не забывайте про “;” )
На этом установка закончена. Установив WGET один раз в последствии у вас не будет никаких проблем с копированием лендингов и делать вы это будете нажав всего пару кнопочек.
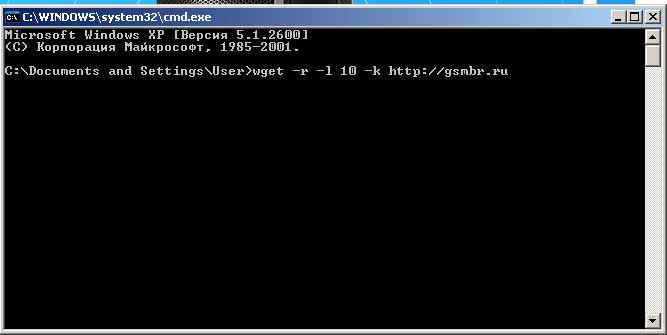
Для того чтобы скопировать сайт необходимо открыть Командную строку и ввести в ней такую строчку
wget -r -l 10 -k http://gsmbr.ru

После этого нажать Enter и всё! Наш лендинг полностью скопирован и лежит в папке C:\Documents and Settings\User\gsmbr.ru
Как вы сами видите после установки WGET копирование занимает буквально одну минуту.
Редактирование формы обратной связи
Для того чтобы заявки уходили на нашу почту, необходимо сделать небольшие поправки. Подключаем форму к нашему php файлу. Для этого скачиваем файл send.php и копируем его в папку с сайтом. Открываем его в блокноте и вписываем в нужное поле наш адрес электронной почты.
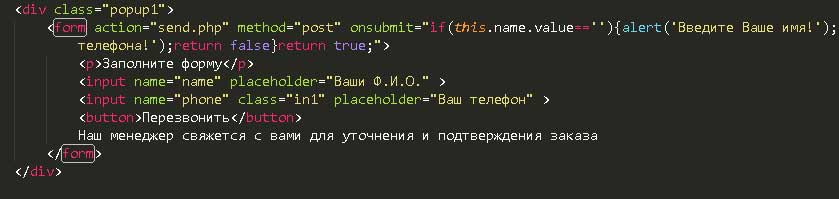
Далее открываем исходный код сайт (файл index.html) любым текстовым редактором и ищем такие теги “<form action=””…” и вписываем туда send.php как на скриншоте ниже.

Будьте внимательней форм на странице может быть несколько и во всех нужно подключить наш файл отправки!
Как убрать белый экран при отправке формы
Далее после того как все заработало, вы увидите что при нажатии кнопки отправить появляется белый экран.
Чтобы сделать автоматическое перенаправление обратно на сайт либо на какую либо страницу благодарности (Например: “Спасибо за заказ!” или “Наш менеджер свяжется с вами в ближайшее время”) необходимо в файле send.php в самом конце перед закрывающимся тегом
?>
Вставляем:
header("Location: /"); /* Для возврата на главную */
header("Location: zakaz.html"); /* Для возврата на страницу zakaz.html*/Для перенаправления на страницу zakaz.html ее необходимо сначала создать и разместить в корне сайта.
Краткий вывод
После того как вы скопировали сайт не забудьте прочитать статью о том как установить счетчик посещаемости.
Как видите в копировании лендингов ничего сложного нет и переплачивать за это уж точно не стоит. Да и навыки эти никогда не будут лишними. Установив программу из второго способа вы сами сможете предлагать свои услуги по копированию и зарабатывать на этом. Главное тут разобраться с формами отправки и как они работают. Нужна только практика. Попробуйте скопировать пару сайтов самостоятельно и вы больше никогда не обратитесь к специалистам.
Если какой то момент показался вам непонятным напишите в комментариях и я обязательно более подробно его опишу.
Удачи всем!)