
Сегодня начнем с того что такое карта сайта, и для чего она нужна нашему ресурсу.
Карта сайта – это такая специальная страница на которой есть информация обо всех ссылках, представлена в виде определенной html страницы или специального XML файла.
Считается, что любому ресурсу в сети она необходима. Она выполняет две основные задачи.
- Дает поисковым роботам информацию о всех ссылках
- Предоставляет полный обзор для посетителя в удобной форме
Разница лишь в том что посетитель и поисковой робот по-разному видят страницу, для этого карта и делается в двух разных форматах.
Исключения в ее создании, есть только у маленьких сайтов. Для тех, у которых все ссылки возможно уместить в меню. В данном варианте любая страница является картой.
Карта сайта XML для Modx Revo
Для ее создания будем использовать сниппет из пакета pdoTools, если он у вас не установлен то это необходимо сделать из установщика приложений Modx.
- Создаем новый документ
- Прописываем заголовок sitemap.xml
- Псевдоним sitemap
- выставляем шаблон (пустой шаблон)
- Переходим во вкладку настройки Тип содержимого XML
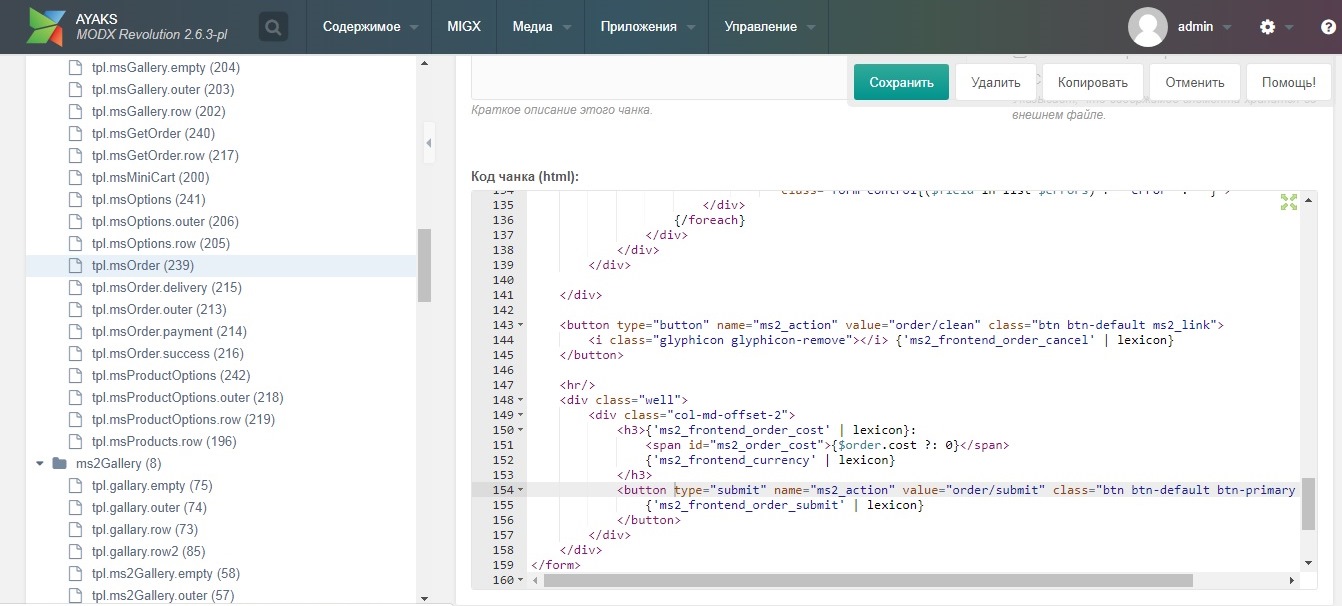
- В поле содержимое вставляем
[[!pdoSitemap? &checkPermissions=`list`]] - Ставим галочку Опубликован и сохраняем
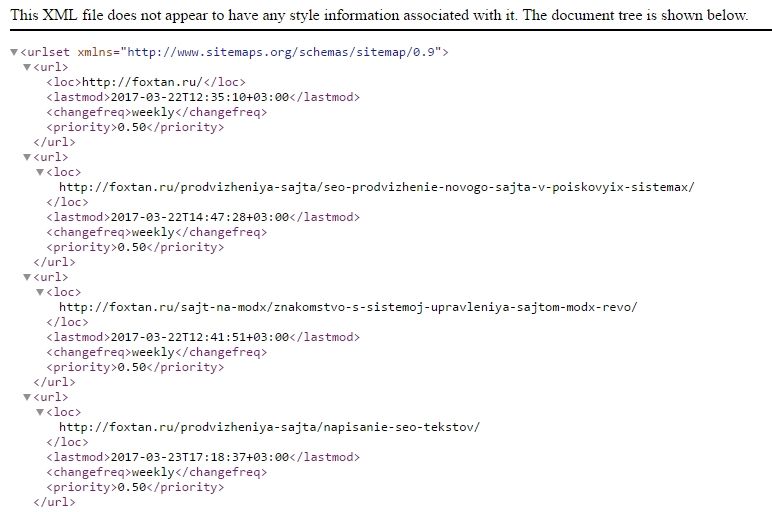
Готово! Она полностью соответствует требованию поисковых систем. Так как содержит все необходимые поля, такие как:
loc – абсолютный путь
lastmod – дата создания или последнего изменения страницы
changefreq – примерная частота изменения
priority – приоритет сканирования

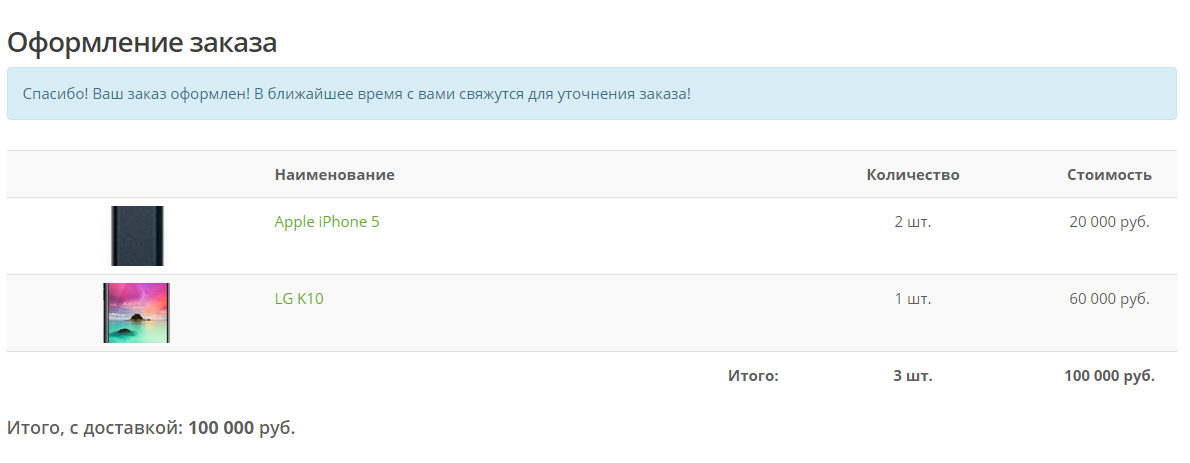
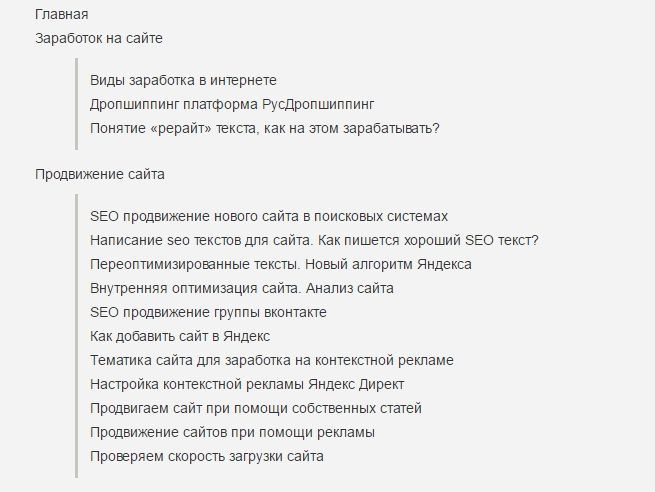
Карта сайта для посетителя
Как вы видите по картинке выше, данный файл не несет никакой информативности для пользователя. Именно поэтому мы и создадим отдельную карту для пользователей.
Делается это еще проще. Весь смысл в том что нам нужно обойти все статьи и вывести их в красивом оформлении на одной странице. Используем пакет Wayfinder, если его нет то так же устанавливаем его.
- Создадим новый документ Карта сайта
- Назначим ему нужный шаблон (в моем случае это стандартный шаблон отображения контента)
- В поле Содержимое вставляем вызов сниппета
[[Wayfinder? &startId=`0` &level=`5` &excludeDocs=`4,5,6,7`]]
Разберем подробнее:
&startId=`0`- Источник документов (0 – все документы)
&level=`5` – Максимальное число уровня вложенности
&excludeDocs=`4,5,6,7` – Исключаемые документы(Личный кабинет, XML, Страница ошибок 404,403)
Теперь в css файле пропишите стили и ваша карта для посетителей готова. В моем случае она выглядит так:

После создания, не забудьте добавить карту в своей панели вебмастера!
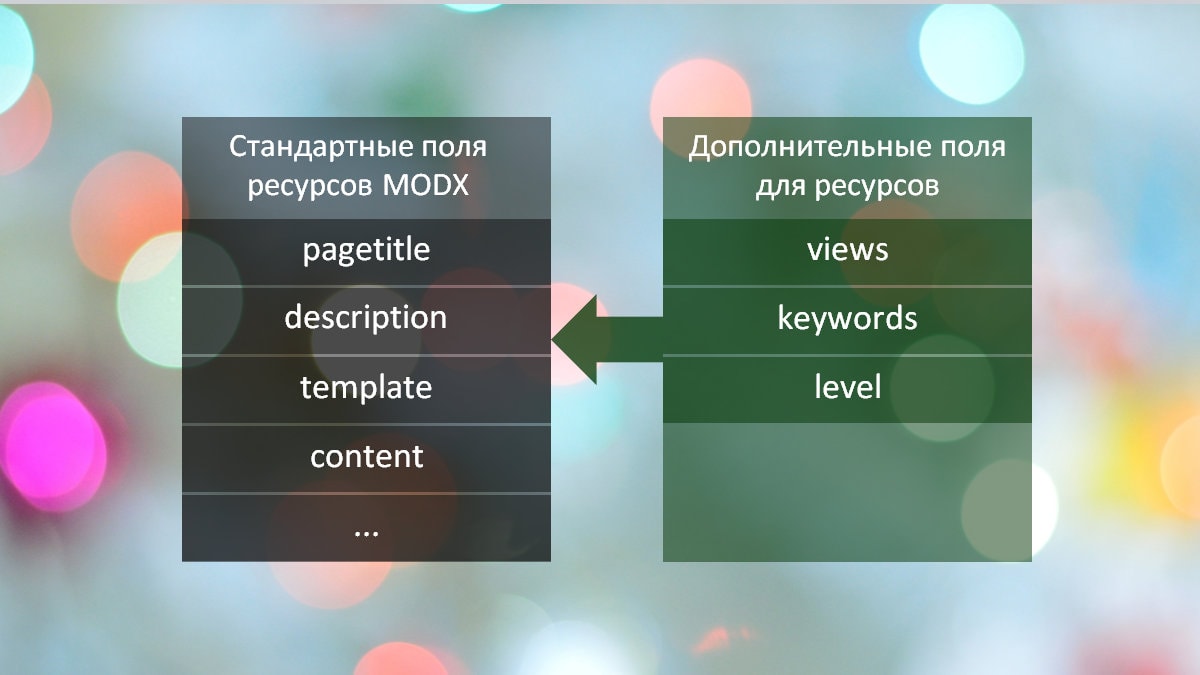
![[Modx REVO] Плейсхолдеры и Поля Ресурсов: различия между плюсом и звездочкой](https://foxtan.ru/wp-content/uploads/2020/10/unnamed.png)