![[Modx REVO] Плейсхолдеры и Поля Ресурсов: различия между плюсом и звездочкой](https://foxtan.ru/wp-content/uploads/2020/10/unnamed.png)
Одним из преимуществ MODX является гибкое шаблонирование. Большая часть гибкости сводится к различным типам тегов, которые могут использоваться в Шаблонах и заменяются определенным динамическим контентом.
Хотя различные теги приведены в Документации, не все из них подробно объяснены, а некоторые требуют время, чтобы разобраться в них, когда вы только что начали знакомство с MODX. В этом посту будет объяснена разница между двумя тегами, которые очень часто путают друг с другом: плейсхолдер (placeholder) и поле ресурса (resource field).
[ [+pagetitle] ]
[ [*pagetitle] ]
Давайте посмотрим, что означают эти термины, и что есть что.
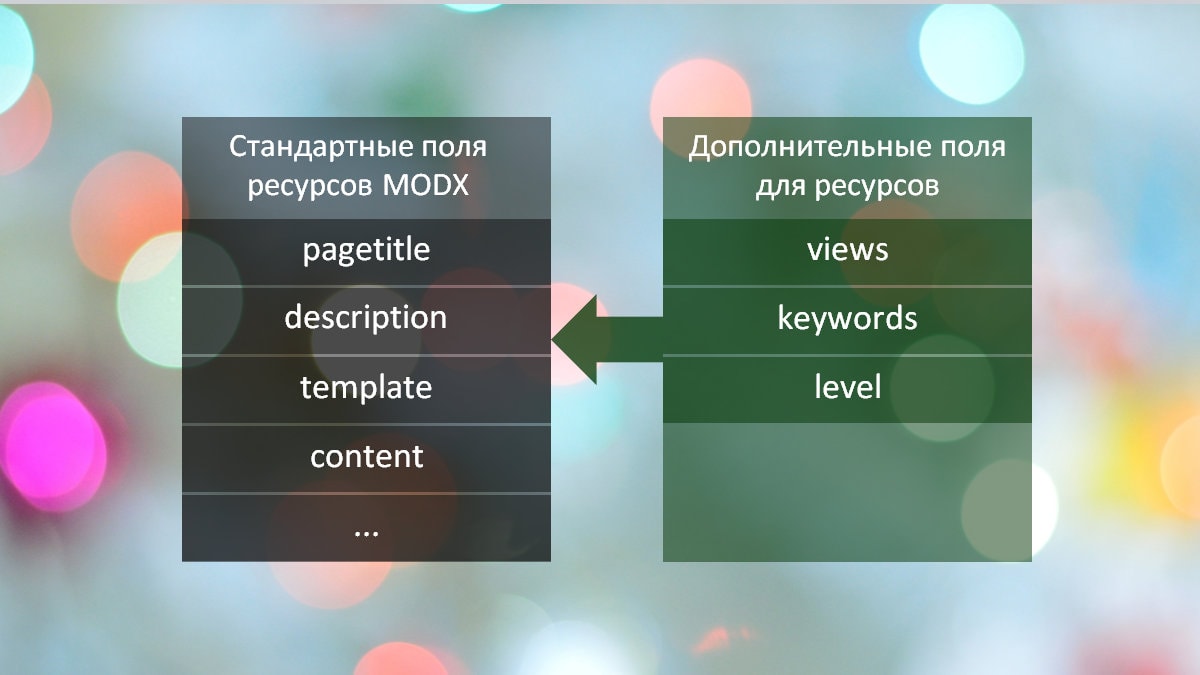
Поля ресурса Modx Revo
Если вы заполните поля определенного ресурса в Менеджере, значение этого поля доступно через тег поля ресурса. Что здесь важно уяснить, так это то, что где бы вы не использовали данные теги (в шаблонах, чанках или где-либо еще), они всегда вернут значение для текущего ресурса. Таким образом, если вы просматриваете домашнюю страницу, тег поля ресурса вернет значение для ресурса домашней страницы. Если вы просматриваете страницу контактов, тег поля ресурсов заменится значением страницы контактов, и т.д.
В теге поля ресурсов используют знак звездочки (*). Несколько примеров:
Заголовок страницы: [ [*pagetitle] ]Аннотация: [ [*introtext] ]Порядок меню: [ [*menuindex] ]Контент: [ [*content] ]
И их значения для данного ресурса (если бы этот сайт был на MODX — прим. переводчика):
Заголовок страницы: [REVO] Плейсхолдеры и Поля Ресурсов: различия между плюсом и звездочкой (перевод Mark Hamstra) Аннотация: Одним из преимуществ MODX является гибкое шаблонирование. Большая часть гибкости сводится к различным типам тегов, которые могут использоваться в Шаблонах и заменяются определенным динамическим контентом. Порядок меню: 6 Контент: [все остальное]
Плейсхолдеры
Плейсхолдер может быть чем угодно.
Да, действительно. Чем угодно.
Ключевым фактом, чтобы разобраться с плейсхолдерами, является то, что они определенно устанавливаются в сниппете или плагине. Этот сниппет или плагин решают, что определенный плейсхолдер будет возвращать в качестве значения. Некоторые сниппеты, например getResources или getRelated, выполняют цикл по ресурсам и назначают плейсхолдерам те же имена, что и у полей ресурсов.
Давайте перейдем к практике. У вас на домашней странице может быть список ресурсов (например, последние статьи), полученный сниппетом getResources. Ваш шаблон Homepage вероятно использует синтаксис Поля Ресурса, чтобы вывести заголовок текущей страницы в теге :
<head>
<title>[ [*pagetitle] ] :: Мой крутой сайт на MODX</title>
С другой стороны сниппет getResources использует плейсхолдеры, чтобы обеспечить вас информацией с ресурса, которого он рассматривает. С помощью getResources вы определяете параметр &tpl;, который является именем чанка, используемого для перечисления ресурсов. Чанк может выглядеть вот так:
<divclass="item">
<h3>[ [+pagetitle] ]</h3>
<p>[ [+introtext] ]</p>
</div>
Это означает, что, когда getResources читает ресурсы с идентификаторами 2, 3, 4 и 5, он загрузит данный чанк 4 раза и назначит значения плейсхолдерам, каждому 4 раза. В первый раз, загрузив чанк, он установит значения полей ресурса с номером 2. И так далее до ресурса 5. Итак, в данном случае у нас есть плейсхолдеры, которые дают информацию с ресурса, который не является текущим.
Поля ресурсов всегда содержат значения текущего ресурса, тогда как значения плейсхолдеров могут быть чем угодно из других ресурсов, пользовательских таблиц или просто случайный хлам.
Замечание о плейсхолдерах
Хотя плейсхолдеры обычно устанавливаются сниппетами или плагинами, это не означает, что это единственный способ их установки или использования.
Вы также можете добавить параметры в теге чанка, которые могут использоваться как плейсхолдеры внутри чанка. Это искусная техника, если вам нужны лишь незначительные изменения в зависимости от шаблона, и вы хотите избежать повторений.