По окончанию этого урока мы сделаем форму оформления покупки. Но для ее создания необходимо изучить еще кое-что. В прошлом уроке мы изучили теги form и 11 атрибутов тега input.

В прошлом уроке мы изучили теги form и 11 атрибутов тега input. В этом уроке разберем оставшиеся элементы форм.
По окончанию этого урока мы сделаем форму оформления покупки. Но для ее создания необходимо изучить еще селекты открытые и закрытые, текстовое поле и кнопку с изображением.

Тег select позволяет создавать раскрывающийся список, состоящий из 1 или нескольких элементов. Элементами селекта являются теги option. Причем теги select и option являются парными тегами. Это сделано для того, чтобы внутри тега select расположить элементы, а внутри option поместить текст. Селекты бывают как закрытыми, так и открытыми. По умолчанию они являются закрытыми, а чтобы их сделать открытыми достаточно указать атрибут multiple со значением multiple у тега select.
<form><select multiple="multiple"> <option>Вариант 1</option>
<option>Вариант 2</option> <option>Вариант 3</option> </select></form>Получим результат:
Для создания большого текстового поля используют парный тег textarea. Внутри тега можно поместить текст, который будет отображаться в текстовом поле. По умолчанию поле имеет маленькую ширину и высоту, для того, чтобы их увеличить используют атрибуты cols и rows. Cols – это количество колонок, rows – количество рядов. В значении этих атрибутов указывают числа без величин, т.е. указывают только значение.
<textarea cols="50" rows="10">Текст по умолчанию</textarea>Результат:
И последний изучаемый тег, добавляющий кнопку – button. Он является парным и благодаря этому в эту кнопку помимо текста можно поместить и изображения и все что вам вздумается.
<button><img src="mail.png"> Кнопка</button>Результат:
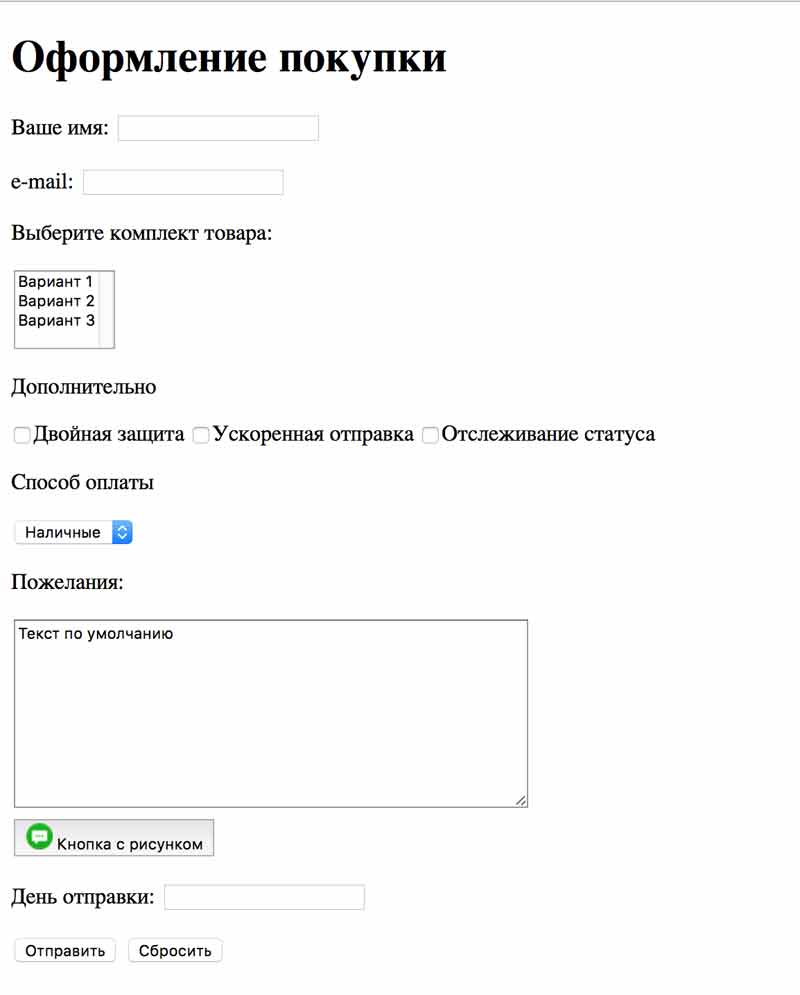
А теперь доделаем нашу форму до предложенного образца, вставляя инпуты.
Вот весь код:
<h1> Оформление покупки
</h1><form> <p>Ваше имя: <input type="text"></p> <p>e-mail: <input type="text"></p>
<p>Выберите комплект товара:</p> <select multiple="multiple"> <option>Вариант 1</option>
<option>Вариант 2</option> <option>Вариант 3</option> </select> <p>Дополнительно</p>
<input type="checkbox">Двойная защита <input type="checkbox">Ускоренная отправка
<input type="checkbox">Отслеживание статуса <p>Способ оплаты</p> <select>
<option>Наличные</option> <option>Эл.карта</option> </select> <p>Пожелания:</p>
<textarea cols="50" rows="10">Текст по умолчанию</textarea>
<br> <button><img src="mail.png"> Кнопка с рисунком</button> <p>День отправки: <input type="date"></p>
<input type="submit" value="Отправить"> <input type="reset" value="Сбросить">Готово!