Давайте вместе с вами разберем какие ссылки бывают в языке гипертекстовой разметке html и в каких ситуациях они применяются. Об этом наша новая статья.

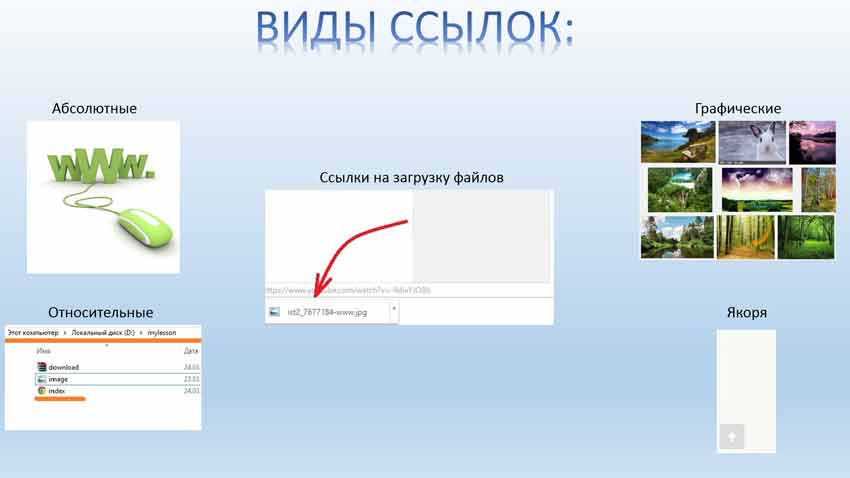
Начнем с типов ссылок, они представлены на изображении.

Несмотря на такое разнообразие функций, все они имеют одинаковое написание.
<a href=”адрес на сайт/документ/или место в документе”> Текст или изображение,которое будет отображаться,а при клике мышью происходит переход или скачивание или перемещение </a>
Переадресация на другой сайт – абсолютная ссылка
Теперь изучим 1 тип ссылок- переадресация на другой сайт(по другому – абсолютная ссылка), допустим она будет ссылаться на mail.ru
<a href="http://mail.ru"> Ссылка на сайт mail.ru </a>И если мы сохраним документ и запустим в браузере , то увидим следующее:
Относительные ссылки
Также ссылки бывают относительными. Из названия понятно, что они ссылаются относительно чего-то, а именно html документа, в котором вы прописываете эту ссылку.
Пример. Сделаем относительную ссылку на изображение, которое находится в 1 папке с html документом в котором мы её прописываем.

<a href="image.jpg">Изображение </a>Причем, обязательно необходимо указать в атрибуте scr название изображения и расширение.
Результат показан ниже:
Cсылки-загрузки файлов
Следующая функция ссылок, это ссылки-загрузки файлов. Они используется , если вам необходимо поделиться файлом на вашем сайте. Написание этих ссылок не отличается от написания относительных ссылок, но есть одно но, вы не можете поделится картинкой, вам необходимо будет предварительно закинуть в какой-нибудь архиватор, например WinRar.
<a href="assets/files/index.zip">Скачать </a>Графические ссылки
Предпоследний тип ссылок – графические. Графические ссылки – это ссылки, которые активируются путем нажатия на изображение.
<a href="http://www.mail.ru"><img src="image.jpg"></a>Эта ссылка сработает в том случае, если у вас название изображение такое же как и у меня и это изображение находится в той же папке, что и html документ.
Якорные ссылки
И остались лишь якорные ссылки. Они служат для быстрого перемещения по странице.
Для реализации такой ссылки необходимо задать еще 1 атрибут id тому элементу, на который вы хотите ссылаться . В примере выше, у меня ссылка перемещает к тегу заголовка h1, поэтому пишем следующее:
<a href="#zagolovok1">Перейти к заголовку 1</a>
<h1 id="zagolovok1">Заголовок 1</h1>