
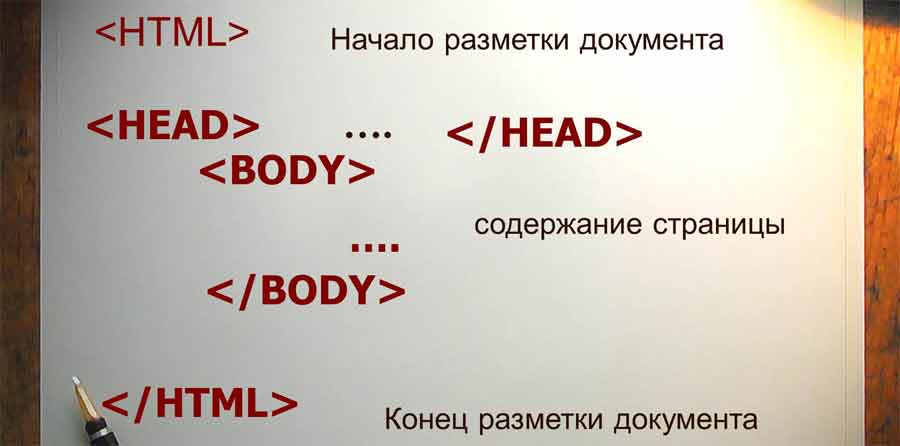
Для начала разберем общую структуру web страницы.
<!DOCTYPE html>
<html>
<head> <title>Это заголовок, который отображается сверху веб-страницы</title>
</head>
<body> <h1>Привет мир</h1>
</body>
</html>Давайте разберем что за что отвечает:
<DOCTYPE html>– показывается браузеру, что это веб-страница и её надо обработать
<html> и </html>– начало и конец HTML документа
<head> и </head> – голова документа. Она необходима для подключения к этому документу еще других документов, например : javascript документы, css-стили, другие html документы и т.д.
<title> и </title> – начало и конец заголовка, который отображается в верхней строчке браузера
<body> и </body >– тело документа, место в котором вы пишете содержимое вашего сайта
Этот шаблон вам будет нужен всегда , поэтому вы можете его скачать и постоянно им пользоваться.