Всем добрый день.
Сегодня хочу вам рассказать о том, как я организовал поиск на своем сайте.
Сделал я это, с помощью плагина SimpleSearch. Так что сразу заходим в установщик приложений, ищем этот плагин и устанавливаем.
SimpleSearch Modx Revo
Необходимо создать новую страницу для вывода результатов поиска. Я назвал ее “Результаты поиска”, убрал галочку “Доступен для поиска” и поставил галку “Не показывать в меню”. В содержимое страницы вставил следующее:
[[!SimpleSearch]]Дальше необходимо определиться где будет располагаться наша форма для ввода поискового запроса. В моем случае я регил сделать ее в правом сайдбаре. Для того чтобы вывести ее открываем чанк(или шаблон) отвечающий за эту часть шаблона и в нужном месте вставляем следующее:
[[!SimpleSearchForm? &landing=`146` &tpl=`search`]]Разберем данную запись:
- &landing=`146`– 146 здесь это id страницы с результатами поиска которую мы создали в самом начале(у вас id будет отличатся)
- &tpl=`search`– название чанка отвечающего за внешний вид формы
Далее открываем чанк search и вставляем в него следующий код:
<form class="sisea-search-form" action="[[~[[+landing]]]]" method="[[+method]]">
<fieldset>
<input class="form-control error" type="text" name="[[+searchIndex]]" id="[[+searchIndex]]"
value="[[+searchValue]]" placeholder="Введите Ваш запрос"/>
<input type="hidden" name="id" value="[[+landing]]" />
<input class="btn btn-primary btn-block" type="submit"
value="[[%sisea.search? &namespace=`sisea` &topic=`default`]]" />
</fieldset>
</form> Основные параметры и чанки SimpleSearch
Чанки:
- tpl – вывод каждого отдельного пункта результата поиска
- containerTpl – отвечает за обертку всех результатов поиска
- pageTpl – отвечает за вывод отдельной кнопки страницы пагинации
- currentPageTpl – для управления кнопкой в пагинации активной страницы
- noResultsTpl – когда нет результатов поиска
Параметры:
- depth – глубина поиска (стандартно – 10)
- hideMenu – скрыть или показать ресурсы, с галочкой- не показывать в меню (0 -только видимые ресурсы, 1 – только скрытые, 2 – все показывает)
- docFields – области для поиска документов (pagetitle,longtitle,alias,description,introtext,content)
- perPage – количество результатов поиска на странице (стандартно 10)
- extractLength – кол-во символов для извлечения каждого результата поиска, обычно 200
- includeTVs – включить в поиск TV (если много тв, то замедляет поиск)
- pagingSeparator – какой сепаратор сипользовать для разделения плагинации, обычно – палочка
- ids – разделенный запятыми список идентификаторов документов, что бы искать только в них
- idType – оганичение для верхнего параметра – родители или дети (parents, documents)
- exclude – список id документов, через запятую, которые надо исключить для поиска
- contexts – контексты для поиска
- sortBy – разделенный запятыми список полей ресурсов для сортировки
- sortDir – разделенный запятыми список направлений (кол-во должно совпадать с кол-вом в верхнем параметре)
На этом все.
Вот так вот просто организовать поиск по сайту на этой замечательной CMS.
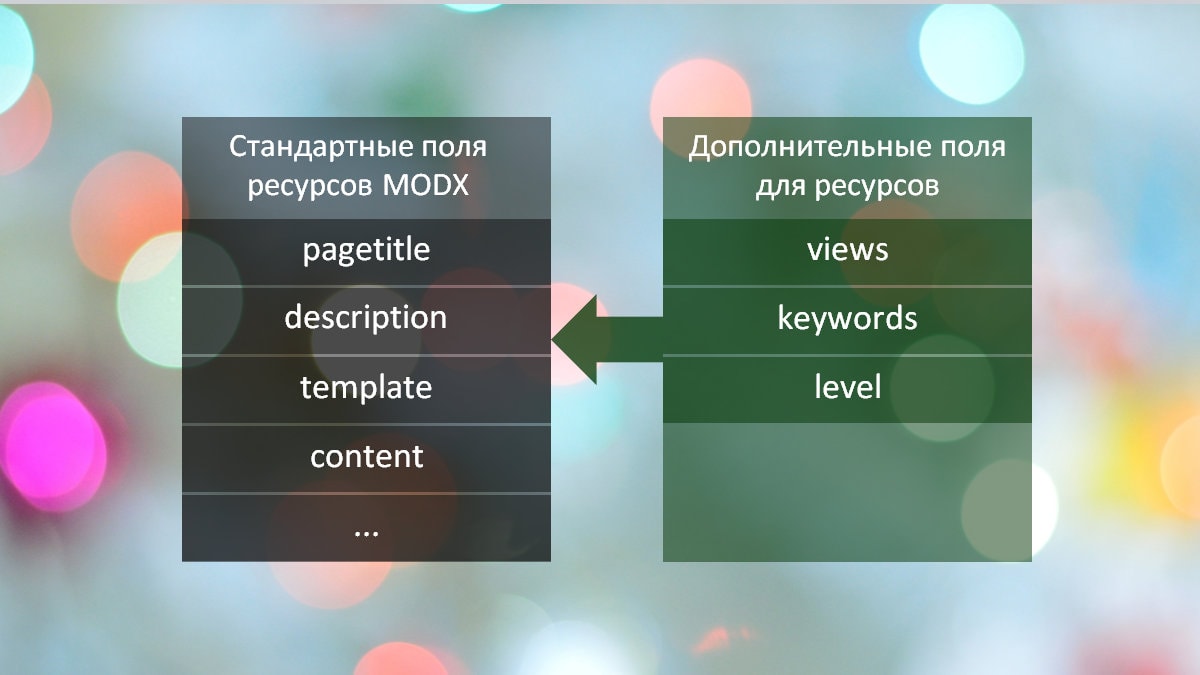
![[Modx REVO] Плейсхолдеры и Поля Ресурсов: различия между плюсом и звездочкой](https://foxtan.ru/wp-content/uploads/2020/10/unnamed.png)